
In this article, I am going to show you how you can block other websites from embedding your web pages (running on WordPress), on their own site using Iframes, or other similar HTML tags used for embedding content, like embed and object.
As we know, the iframe tag of HTML allows us to embed any other webpage on our own webpage and show it as a part of our own content.
However, some websites may misuse the feature to show copyrighted materials of other sites, on their own webpages, without the owner’s permission. That is why, many top websites like Google, Facebook and Yahoo, do not allow other websites to embed their webpages. If someone tries to embed their webpages, this is what they get in return:

This is because, these websites have instructed the browser, not to allow external embeds of their websites.
Table of Contents
How To Block External Embeds Of Your WordPress Site (Do Not Allow Other Websites To Embed Your Site)
To prevent cross-origin embedding and prevent other sites from embedding your WordPress site on their own pages, follow the instructions given below.
Option 1: Allow Same Origin Embeds, But Block Cross Origin
If you would like to keep the ability to embed parts of your website on your own webpages but block other websites from embedding your site, then you must allow only same-origin embeds.
To do that, simply copy the code given below.
//Only I can embed my WordPress site
function trb_no_embedding_headers()
{
header( "X-Frame-Options: SAMEORIGIN", true );
header( "Content-Security-Policy: frame-ancestors 'self'", true );
}
add_action( 'login_init', 'trb_no_embedding_headers');
add_action( 'admin_init', 'trb_no_embedding_headers');
add_action( 'template_redirect', 'trb_no_embedding_headers');And paste the code inside your functions.php file using the FTP software you use.
Option 2: Block All Types Of Embeds
In case you neither want to embed parts of your website in other webpages of your own nor allow external websites to embed your site, then copy the following code.
//No one can embed by WordPress site
function trb_no_embedding_headers()
{
header( "X-Frame-Options: DENY", true );
header( "Content-Security-Policy: frame-ancestors 'none'", true );
}
add_action( 'login_init', 'trb_no_embedding_headers');
add_action( 'admin_init', 'trb_no_embedding_headers');
add_action( 'template_redirect', 'trb_no_embedding_headers');And paste the code inside your functions.php file using any FTP software of your choice, or using the Theme Editor from WordPress dashboard.
Adding The Code To Your Site
Option 1: Using FTP
You can add the code inside your functions.php file, which can be found inside wp-content -> themes -> your installed theme folder, using a FTP software like FileZilla.
Once you open the functions.php file, add the copied code at the bottom, and save the file.
Option 2: Using WordPress’s Built-in Theme Editor
You can also add the code snippet to your functions.php file using WordPress’s built-in theme editor.
Go to Themes -> Theme Editor from the left menu of WordPress.

Now, from the Theme Files on your right hand side, choose the functions.php file.

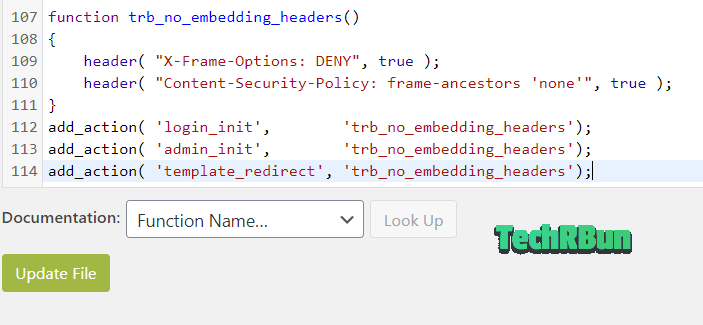
Now scroll down till the bottom of the functions.php file and paste the code that you copied.

Finally, hit the “Update File” button.
Option 3: Inside A Custom Plugin
If you’re familiar with WordPress plugin development, you can also put this code inside a WordPress plugin.
Option 4: Using A Custom PHP Functions Plugin
You may also use plugins like Code Snippets or My Custom Functions to insert the code.
Important: Please note that every time there’s a new update to your theme, the functions.php file is replaced by the original version. Thus, in that case, you would need to add the code to your functions.php file again. To avoid that, I would highly recommend using Option 3 or Option 4, as those would remain intact even when the theme is updated.
So, that’s how you block external websites from embedding your web pages on WordPress!
I hope this guide was helpful to you. Feel free to comment down if you face any problem or have any doubt regarding this article, I’ll try my best to help you out!







Thanks, this was helpful. I inserted the code in my site using the theme editor method as I don’t mind updating it when I get new theme updates.
I’m Glad you found it helpful.
Thank you for this article. How would I be able to allow certain content of my WP site to be embedded?
Inside the trb_no_embedding_headers() function, you may skip adding those headers to some specific post ids which you want to allow to be embedded.
Let’s say I want to allow the embedding of posts with ids 1,2 and 3, then the following code would work:
function trb_no_embedding_headers()
{
global $post;
$id = $post->ID;
if($id!=1 && $id!=2 && id!=3){
//headers are added only if the post id is not 1,2 or 3.
header( "X-Frame-Options: SAMEORIGIN", true );
header( "Content-Security-Policy: frame-ancestors 'self'", true );
}
}
Hi
/wp-json/wp/v2/posts?_embed&per_page=10
Is it related to WordPress embedded, this request is hitting my server and consuming more server resources, It is related to REST API request, someone embedded my site without my permission
The above trick will apply?
Hi!
No, it’s not related to embedding. Rather, it’s a json output that someone is parsing to show your content on their site. The x frame option header won’t block this. You can refer to this page: https://developer.wordpress.org/rest-api/frequently-asked-questions/#can-i-disable-the-rest-api. It contains a snippet that blocks the REST API for unlogged in users.
Hi!
No, it’s not related to embedding. Rather, it’s a json output that someone is parsing to show your content on their site. The x frame option header won’t block this. You can refer to this article https://developer.wordpress.org/rest-api/frequently-asked-questions/#can-i-disable-the-rest-api. It contains a snippet that blocks the REST API for unlogged in users.
Hi Anirban,
I have a WordPress HTML 5 video player capable of being embedded on other websites as iframe, I want to be able to restrict domains where my player can be embedded, some advice would be highly appreciated
Hi Thebe,
You could create a .htaccess file inside the subdirectory in which yours videos are stored. The .htaccess file should contain:
# Extra Security Headers
Header add Content-Security-Policy "frame-ancestors 'self' mysub.mysite.com https://www.mypartnersite.com https://partner2.com;"
Replace the examples with actual domains that you want to whitelist, after “frame-ancestors ‘self’.
Hi Anirban,
there is already a .htaccess in my wordpress root, should I paste the above code in it or do you suggest I create another one?
You can put it into the existing one.
Ok I pasted the following in my existing .htaccess but I was still able to embed the video player on another website:
# Domain restriction
Header add Content-Security-Policy “frame-ancestors ‘self’ https://vplayer.cx;”
Oh sorry, my bad, I tested it by embedding an HTML code and not an iframe so with HTML embed code it didn’t work but when I tested the iframe code it didn’t work as you explained. Thank you for that.
So is there any to also block the embedding of an HTML embed code?