Welcome to this comprehensive guide dedicated to unraveling the complexities of Blogger customization for beginners.
As a widely used blogging platform, Blogger offers a myriad of features and customization options that cater to a broad range of needs and styles.
Whether you dream of launching your blog or you’re looking to elevate its current look and functionality, it’s crucial to understand the workings of Blogger’s interface and settings.
Armed with a solid knowledge of HTML and CSS basics, you can personalize your blog posts and pages to better mirror your unique voice and aesthetic. This guide aims to provide you with a detailed understanding of how to utilize HTML, CSS, and JavaScript in Blogger, as well as insights into how to optimize your blog for search engines in the bustling digital landscape.
Table of Contents
Understanding Blogger’s Interface and Settings
Understanding Blogger’s Interface
Blogger’s interface is straightforward and user-friendly. When you first login to your Blogger account, you’ll be directed to the Dashboard. This is your control center, where you can create new posts, view your blog’s stats, comment moderation, and other general settings.
To the left hand side of the Dashboard, a vertical navigation pane gives you access to different sections, such as Posts, Stats, Comments, Earnings, Layout, and Settings. Each of these tabs offers a different aspect of blog management. The ‘Create new post’ button is prominently located to the top left, and clicking this will take you to the editor where you can draft a new blog entry.
Managing Layout on Blogger
Under the “Layout” tab, you will find a diagram representing the structure of your blog. It includes the header, sidebar(s), footer, and main section. By clicking the ‘Add a Gadget’ link in designated areas, you can add various widgets or ‘gadgets’ such as HTML/JavaScript, profile, followers, blog archive, etc. These can add a lot of functionality to your blog.
Each gadget you add can be edited, moved, or removed according to your needs. This offers great flexibility in designing your blog setup. You can drag and drop the gadgets to different areas, offering further customization. Once you’re satisfied with changes, remember to hit the ‘Save arrangement’ button to apply these changes to your blog.
Understanding Gadgets
Gadgets are small applications that can be added to your blog to provide additional features, such as a list of your blog’s archives, your blog’s search box, or a profile widget with your picture and a mini-bio. You can remove, add, or rearrange gadgets by clicking on the ‘Layout’ option at the left of your dashboard.
Click on ‘Add a Gadget’ to bring up a pop-up window with the various gadgets available. Each has a little ‘+’ icon, which you can click to add the gadget to your blog. After adding a gadget, you can customize it by clicking the ‘Edit’ link under it.
Working with Templates
The “Template” tab in Blogger allows you to change the overall design of your blog. Blogger offers numerous templates sorted under various categories like Simple, Picture Window, Awesome Inc., etc. Simply hover over a template and click on ‘Apply to Blog’ to change your blog’s look.
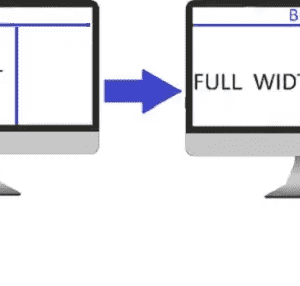
For further customization, you may want to use the ‘Customize’ button beneath the ‘Live on Blog’ view. This leads to the Blogger Template Designer with various options to customize backgrounds, adjust widths, change layout, and modify the overall look of the blog.
Remember, before making any significant changes to your template, it might be a good idea to backup your current template by clicking on the ‘Backup/Restore’ button in the upper right corner of the ‘Template’ page. This way, in case anything goes wrong with your new edits, you can always revert back to your old template.
The key to mastering Blogger’s interface
The key to mastering Blogger’s interface is to regularly explore and play around with its features. Don’t be afraid to make changes. The more you use it, the more comfortable you’ll become.

Basics of HTML & CSS for Blogger
HTML, or HyperText Markup Language, is the standard language used to create web pages. HTML is composed of elements, which are pieces of content. Elements are represented by tags, enclosed in angle brackets. For example, <p> is a paragraph tag. Any text you place between <p> and </p> will be marked as a paragraph. The core building blocks of HTML include tags for headings from <h1> to <h6>, where <h1> is the most important and <h6> is the least. For inserting images, use the <img> tag and for links, use the <a> tag.
CSS, or Cascading Style Sheets, is a language used to describe the look and formatting of a document written in HTML. While HTML structures the content, CSS styles it. CSS rules consist of a selector and a declaration. The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. For instance, ‘p {color: red;}’ will turn all paragraph text to red color.
In Blogger, you can directly use HTML tags in your blog posts. In the post editor, switch to ‘HTML’ mode and write your HTML there. If you want to style your text, let’s say making all the paragraph text red, you can use CSS. Wrap your paragraph in ‘style’ tags.
For example:
<p style="color:red;">This is a red paragraph.</pBlogger allows you to customize your design using HTML and CSS. Go to Blogger Dashboard, then click ‘Theme’, and ‘Edit HTML’. Here you’ll see the HTML of your blog’s template. Use caution when editing this, as changes can affect the whole blog.
To apply CSS, go to ‘Theme’, then ‘Customize’, and then ‘Advanced’. Here you will see an ‘Add CSS’ option where you can put your CSS rule.
For example, if you want to change the color of all headings to blue, put:
h1,h2,h3,h4,h5,h6 {color: blue;}Learning HTML and CSS enables you to personalize your Blogger blog according to your preferences. Always remember that practicing regularly will help you learn faster and get better at it.

Advanced HTML & CSS for Blogger
Understanding HTML and CSS
HTML (HyperText Markup Language) forms the backbone of nearly all websites, including Blogger blogs, and CSS (Cascading Style Sheets) controls the layout and appearance of these sites. Gaining a basic knowledge of these web languages will allow you to customize your Blogger layout beyond the basic options provided by the platform.
Accessing and Editing Template HTML in Blogger
In Blogger, your blog’s HTML can be accessed and edited directly. To do so, go to your Blogger dashboard and select “Theme” from the options on the left-sided panel. Then select “Edit HTML” under the live preview of your blog. A window containing your blog’s HTML will open. Click anywhere inside this window and press Ctrl+F on your keyboard to open the find bar. You can search for specific HTML tags or sections by typing them into this bar and pressing Enter.
Decoding Your Blog’s HTML Template
HTML consists of nested tags, each providing different functionalities. For instance, the <title> tag contains the title of your web page, and whatever is within these tags appears as the title in browser tabs. Other commonly used tags include <header>, <footer>, <div> and <span>. Your Blogger template will contain many of these tags.
Sometimes, HTML comments — text enclosed within <!– –> — describe what different sections of the template do. These comments are not visible on the actual blog but assist when editing the HTML.
Modifying HTML for Custom Layouts
Once understanding of the HTML structure is achieved, you can modify your blog’s layout. For instance, if you want to add an extra section on your blog, find a place in the HTML where you want it, then add a <div> tag, which creates a block. Within this <div>, any content you wish can be added, such as text within <p> (paragraph) tags or images within <img> tags. The HTML edits are only limited by the standard HTML specifications and your creativity. Remember to always save your changes and check how the edited template looks.
Understanding CSS in Blogger
CSS is used to style HTML content. When you open your blog’s HTML, you will see CSS enclosed within <style> tags at the top of your template. CSS rules consist of selectors (like HTML tag names, classes, and IDs) followed by declarations enclosed in curly brackets. These declarations define the appearance of the selectors. For instance, the CSS rule: p {color: blue;} will make all text within <p> tags blue.
Creating Custom CSS
Using CSS, a vast range of visual changes can be made within your Blogger HTML. CSS characteristics such as color, background-color, font-size, border, margin, and padding can customize everything from your blog’s color scheme to the spacing between elements. If you want to apply a set of style rules to multiple, non-sequential elements on your page, assign them the same class in the HTML, then write CSS for that class.
Applying Changes
Always remember to save your template once all HTML and CSS edits have been made. This action applies the changes, and they can be viewed by refreshing your blog in a new browser window. With practice, you’ll become proficient and could entirely redesign the look and layout of your Blogger blog using advanced HTML and CSS.

Introduction to JavaScript for Blogger
Understanding JavaScript for Blogger
JavaScript is an essential tool in enhancing the interactivity of your blog on Blogger. It is a versatile programming language that lets you add a variety of features to your blog, from simple animations and slideshows to complex, dynamic elements. Recognizing the roles and functions of JavaScript can ease your Blogger experience.
Adding Basic JavaScript Scripts to Blogger
The addition of JavaScript to your Blogger blog doesn’t require extensive coding experience. Go to the Blogger Dashboard and select Layout. From the sidebar, you can add a widget anywhere on your blog by clicking on “Add a Gadget”. Select the HTML/JavaScript option from the list. A pop-up will appear where you can input a title, but the most important part is the “Content” box. This is where you can paste your JavaScript code.
Creating Interactive Widgets Using JavaScript
You can enhance your widgets using JavaScript. For instance, creating an interactive calendar widget or countdown timer can be done using a little JavaScript. To do this, you must first find the correct script or code for the widget you want to enhance. Once located, copy the script. Again, go to the Layout section of your Blogger Dashboard, add a gadget and select the HTML/JavaScript option. Paste this script into the Content box and save it.
Using JavaScript Libraries in Blogger
JavaScript libraries can further simplify your coding task. Libraries like jQuery are loaded with pre-written JavaScript, which you can utilize to create dynamic web features. Simply add the library link to your blog, before the closing body tag. You can find the link to the jQuery library and various other libraries online. Once you’ve added the library link to your blog, you can write jQuery inside any script tag.
Alerting About Your new Posts
By using JavaScript, one can customize alert pop-ups to inform visitors or interact with them. To create a simple pop-up alert, paste the following code into the HTML/JavaScript gadget:
alert('Welcome to my blog! Check out my latest post!'); This will create a pop-up alert when someone visits your website that says, “Welcome to my blog! Check out my latest post!”
JavaScript continues to be a powerful tool for bloggers who want to add an extra level of interaction and dynamic visuals to their blogs. The codes mentioned above are just starters. As you dive deeper into JavaScript, a wide range of opportunities for enhancing your Blogger blog’s interactivity can be explored.

Applying SEO Best Practices to Blogger
Understanding SEO
Search engine optimization (SEO) is the process of optimizing your online content to appear in search engine results. It involves enhancing your blog’s visibility to search engines like Google and improving its chances of appearing on the first page of search results. The higher your blog appears in these results, the more visibility and organic traffic it will receive.
Identify Relevant Keywords
Keywords are the words and phrases that individuals type into search engines when looking for content. Identifying the right keywords related to your blog content is critical to improving your blog’s visibility. Use keyword research tools like Google Keyword Planner to identify popular and relevant terms in your niche. Once you identify these keywords, incorporate them strategically into your blog posts to help search engines recognize the relevance of your content.
Applying Meta Descriptions
Meta descriptions are brief summaries of your blog content that appear under the blog URL in search engine results. These summaries help search engines understand what your blog post is about. Meta descriptions should be compelling, succinct and incorporate relevant keywords to attract readers and inform search engines. In Blogger, you can enter a meta description in the “Search Description” section whenever you draft a post.
Optimize Your Blog Posts
Each post you create on your blog should be optimized for SEO. This means that in addition to including relevant keywords and a meta description, your content should be high-quality, unique, and informative. Search engines prioritize content that provides value to readers, so avoid keyword stuffing or creating shallow content solely for SEO purposes.
Link Building and Sharing
One of the reliable ways to improve your blog’s SEO is through backlinks – these are links from other websites that direct to your blog. Search engines consider backlinks as endorsements, suggesting your content is valuable and reputable. Reach out to other bloggers in your domain and propose guest posts or link exchanges. Additionally, sharing your blog posts on your social media platforms can increase your visibility and provide additional avenues for readers to find your content.
Alt Text for Images
In Blogger, it’s possible to add alt text to your images. The alt text is used by search engines to understand the content of an image. This is important not only for SEO but also for website accessibility. Your alt text should be descriptive of the image content and where possible, include relevant keywords.
Enable Search Engine Visibility
Finally, ensuring your blog is visible to search engines is a fundamental step. In Blogger’s settings, make sure the “Let search engines find your blog” option is enabled. This lets search engines index your blog and thus becoming discoverable by potential readers.
By understanding and incorporating the principles of SEO, you can increase the visibility and reach of your Blogger blog improving its success.

Conclusion
After learning how to navigate Blogger’s interface, mastering the basics and advanced techniques of HTML and CSS, and understanding the role of JavaScript, you’ll find yourself with ample skills to set your blog apart.
Additionally, gaining knowledge about SEO and applying its best practices is an integral part of the blogging world, which aims to increase your blog’s visibility and draw in a loyal audience.
However, remember that learning is a continuous process. As the digital world evolves, so should your skills. With the aid of this guide, we hope to have cultivated an appreciation for Blogger programming in you and equipped you with the tools to transform your blog from an ordinary page into an extraordinary digital expression of your thoughts and creativity.







I would like to know if I can embed using or in a post?
Your comment seems incomplete. You want to embed what? In Blogger, you can embed anything that HTML allows you to.